Das musst du bei RapidUsertests für Smartphones und Tablets beachten
Für mobile RapidUsertests nutzen unsere Testpersonen die RapidTester App. So sieht das aus Testerperspektive aus.
RapidUsertests können nicht nur an Desktop-Computern durchgeführt werden, sondern auch auf Smartphones und Tablets. Außerdem kannst du nicht nur Websites testen, sondern auch Apps. Was du bei der Erstellung und Durchführung mobiler Remote-Usability-Tests beachten musst, erklären wir hier.
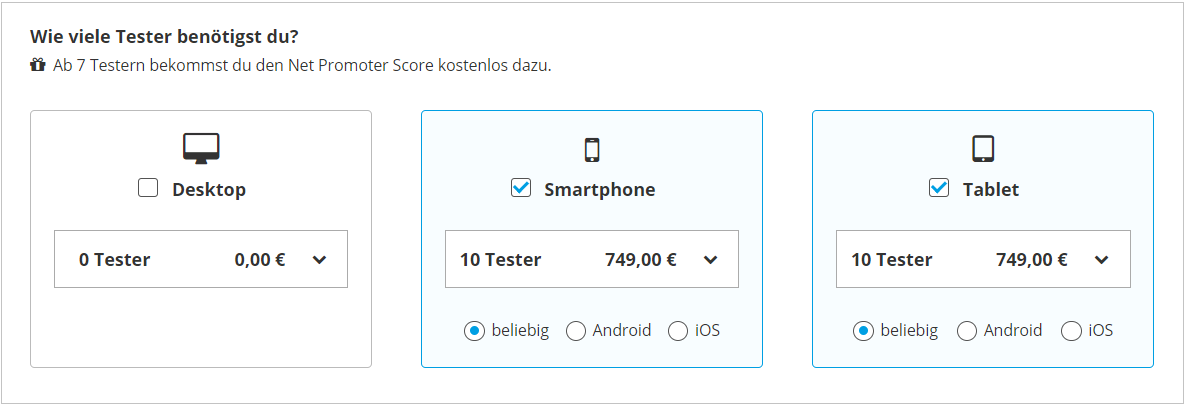
1. Testgeräte auswählen
Bei der Testbuchung wählst du zunächst aus, wie viele Testpersonen auf welchen Geräten teilnehmen sollen. Hier findest du unsere Tipps zur Auswahl der passenden Stichprobengröße.
Du kannst auch Cross-Device-Tests buchen, in denen die gleichen Testaufgaben auf allen Devices durchgeführt werden. Sollen sich die Aufgaben auf den verschiedenen Geräten unterscheiden, buchst du einfach pro Gerät einen eigenen Test.
In diesem Schritt wählst du auch aus, auf welchem Betriebssystem (Android oder iOS) die Tests stattfinden sollen. Wählst du „beliebig“ nehmen die Testpersonen teil, die die Testeinladung als erste annehmen, unabhängig vom Betriebssystem. In diesem Fall ist daher eine gleichmäßige Verteilung der Betriebssysteme nicht garantiert. Wenn dir eine gleichmäßige Verteilung wichtig ist, dann buche für jedes Betriebssystem einen eigenen Test. Wir können die verschiedenen Testvarianten im Anschluss zu einem Test zusammenführen.
Im nächsten Schritt wählst du deine Zielgruppe. Unsere Tipps dazu findest du hier.
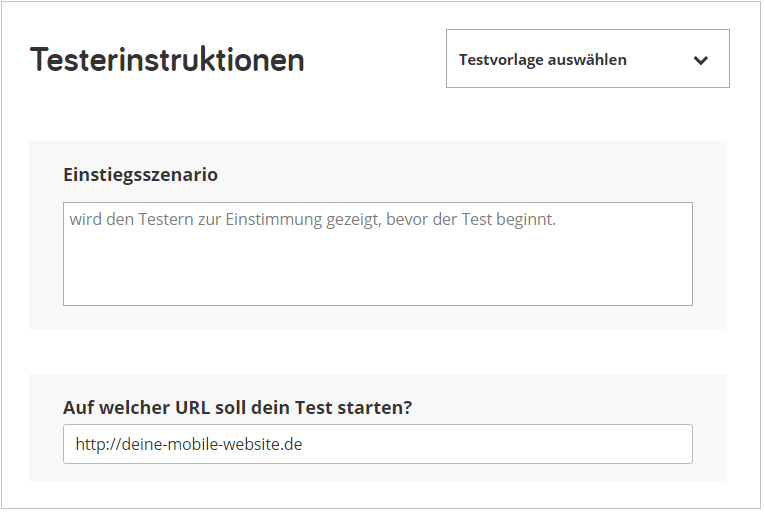
2. Testobjekt festlegen (unmoderierte Tests)
Mobile Webseite
Möchtest du eine mobile Website testen, gibst du die URL einfach in dem entsprechenden Feld ein:
Wir wandeln die URL dann automatisch in einen Shortlink um, damit die Testpersonen sie leichter in ihrem mobilen Browser eingeben können.
Möchtest du eine bereits veröffentlichte App testen, gibst du einfach den Store-Link an.
Prototyp
Du kannst deinen Prototypen auch auf einem mobilen Device testen lassen.
Veröffentliche den Prototypen mit einer URL aus Invision, Figma, etc. Damit die störende Adresszeile nicht immer angezeigt wird, bitte den Tester die Seite zu Home hinzuzufügen und dann von dort erneut zu starten.
Unveröffentlichte App
So testest du Apps, die unveröffentlicht sind und App-Prototypen:
-
Android-Apps: Gib den Link zur APK-Datei an.
-
iOS-Apps: Stelle dem Tester einen öffentlichen Link aus Testflight zur Verfügung
Unsere Best-Practices zur Formulierung der Testaufgaben finde du hier.
3. Testdurchführung (mit der RapidTester App)
Sowohl für unmoderierte als auch für moderierte Tests und Interviews nutzen die Testpersonen unsere RapidTester App.
Als moderierende Person führst du die Tests weiterhin von deinem Laptop aus durch.
Hier erfährst du mehr über die App und siehst die Tests aus Testerperspektive.Bei unmoderierten Tests öffnen die Testpersonen die Website (oder App) auf ihrem mobilen Gerät und sehen die Testaufgaben in der RapidTester App.
Sie wechseln also zwischen RapidTester App und der Test-Website/App hin und her.
Formuliert daher eure Aufgaben kurz und präzise.
So stellt ihr sicher, dass die Testpersonen alle eure Fragen beantworten.
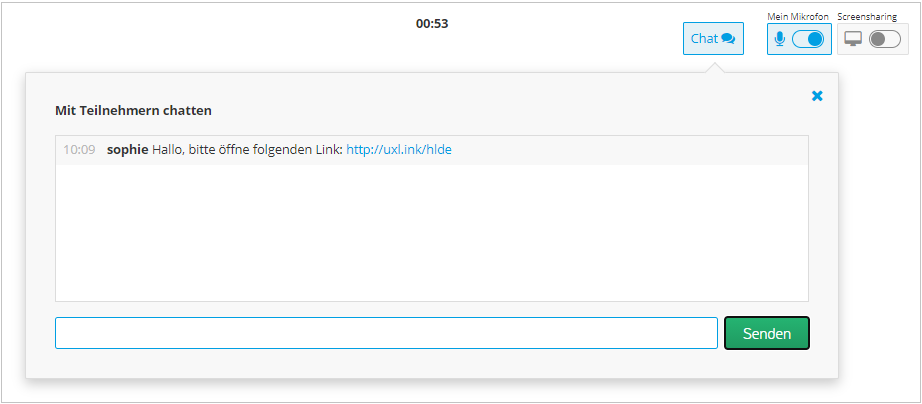
Wichtig bei moderierten Tests
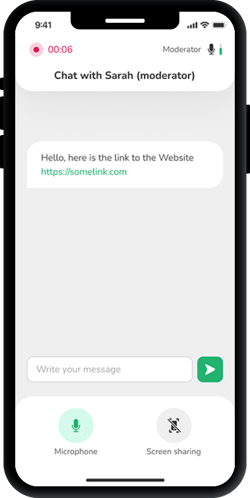
Bei moderierten Tests landen die Testpersonen zunächst in einem Warteraum. Nach dem Start des Tests kannst du ihnen den Link zu der zu testenden Website oder App über den Chat schicken. (Bei reinen Interviews ohne Testobjekt kannst du diesen Schritt natürlich überspringen.)
Aus Testerperspektive sieht das so aus:

Und dann kann es mit dem Test losgehen!
Optimiere jetzt die UX deiner mobilen Website oder App!
Wenn du noch Fragen hast, erreichst du uns per Mail an info@rapidusertests.com oder telefonisch unter 030 / 555 747 987.